Hi Everyone,
In this post, let's try to understand the steps that are needed to get the data from Power Automate using Common Data Service List Records Action and show the same on the Canvas App Gallery.
As a first step, let's build Power Automate to get records from Dynamics 365.
Take a trigger as a PowerApps as we would calling this flow from Canvas App.
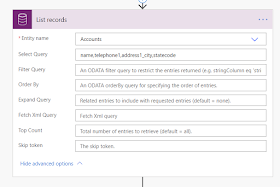
Add Common Data Service Current Environment Connector and List Records step by defining the entity and fields you would like to get.
Run the flow to get the results so that you can generate JSON Schema with that.
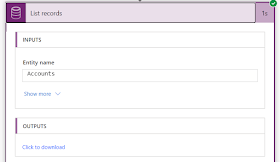
Expand List Records step and click on Download link. It will open the JSON results in the browser window.
Select one record from the result and copy, we will use it to generate schema.
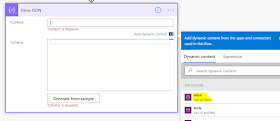
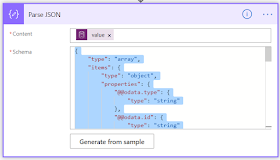
Add Parse JSON step in the flow as next step and take values from List Records steps as an Input to the step.
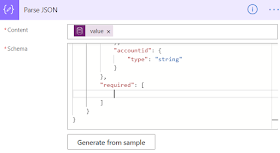
Click on "Generate from Sample" button on Parse JSON step and put the JSON data that was copied by adding "[" as a starting character and "]" as an ending character so that the result would be converted to an Array.
Once the Schema is generated, make sure you remove the column names in the Required property otherwise your flow would fail with error "Required Properties are missing from object" if some values comes as blank in the result.
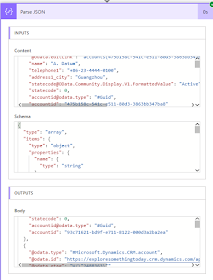
Run the flow once to check the output from Parse JSON step.
The flow ran successfully and you would be able to see the output from Parse JSON step.
Edit the flow and add Response Step, set Body of Response to Body of Parse JSON step.
Click on Show advanced options link and copy the schema from Parse JSON step and put it here.
Save the flow.
Let's create a new Canvas App and add go to Action, Power Automate which will show the list of the flows in your environment.
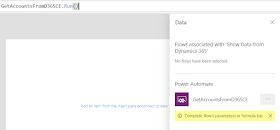
Select the flow that you would want to use and after adding the flow to Canvas App, provide Parameters if you have any otherwise close the command with parenthesis.
As we need to bind the data to Gallery, we need a Collection object. Let's push the result from flow to a collection. To test the things easily, I have added a button and OnSelect of the button given below statements. This will get the result from flow and assign it to the collection.
ClearCollect(DataFromFlowCollection, GetAccountsFromD365CE.Run());
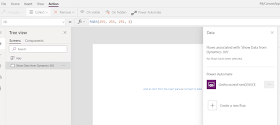
Let's test it once before we add Gallery to the app. Play the app and click on the button. After the execution, go back to edit mode --> View --> Collections, you can preview the data.
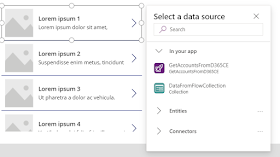
We are able to get the data from flow to CanvasApp, let's add Gallery and bind the collection as a Data Source to it.
You can click on Edit link beside Fields and select which fields you would like to display.
Let's play the App and click on Get Data button to show the data on Gallery.
Hope this helps.
--
Happy App Development
Gopinath
In this post, let's try to understand the steps that are needed to get the data from Power Automate using Common Data Service List Records Action and show the same on the Canvas App Gallery.
As a first step, let's build Power Automate to get records from Dynamics 365.
Take a trigger as a PowerApps as we would calling this flow from Canvas App.
Add Common Data Service Current Environment Connector and List Records step by defining the entity and fields you would like to get.
Run the flow to get the results so that you can generate JSON Schema with that.
Expand List Records step and click on Download link. It will open the JSON results in the browser window.
Select one record from the result and copy, we will use it to generate schema.
Add Parse JSON step in the flow as next step and take values from List Records steps as an Input to the step.
Click on "Generate from Sample" button on Parse JSON step and put the JSON data that was copied by adding "[" as a starting character and "]" as an ending character so that the result would be converted to an Array.
Once the Schema is generated, make sure you remove the column names in the Required property otherwise your flow would fail with error "Required Properties are missing from object" if some values comes as blank in the result.
Run the flow once to check the output from Parse JSON step.
The flow ran successfully and you would be able to see the output from Parse JSON step.
Edit the flow and add Response Step, set Body of Response to Body of Parse JSON step.
Click on Show advanced options link and copy the schema from Parse JSON step and put it here.
Save the flow.
Let's create a new Canvas App and add go to Action, Power Automate which will show the list of the flows in your environment.
Select the flow that you would want to use and after adding the flow to Canvas App, provide Parameters if you have any otherwise close the command with parenthesis.
As we need to bind the data to Gallery, we need a Collection object. Let's push the result from flow to a collection. To test the things easily, I have added a button and OnSelect of the button given below statements. This will get the result from flow and assign it to the collection.
ClearCollect(DataFromFlowCollection, GetAccountsFromD365CE.Run());
Let's test it once before we add Gallery to the app. Play the app and click on the button. After the execution, go back to edit mode --> View --> Collections, you can preview the data.
We are able to get the data from flow to CanvasApp, let's add Gallery and bind the collection as a Data Source to it.
You can click on Edit link beside Fields and select which fields you would like to display.
Let's play the App and click on Get Data button to show the data on Gallery.
Hope this helps.
--
Happy App Development
Gopinath





















No comments:
Post a Comment