Hi Everyone,
Today I got a requirement to retrieve Optionset Metadata using JavaScript.
Here is the code for the same.
function getOptionSetMetadata(schemaName) {
var optionSetFetch = `<fetch version='1.0' output-format='xml-platform' mapping='logical' distinct='false'>
<entity name='stringmap' >
<attribute name='attributevalue' />
<attribute name='value' />
<filter type='and' >
<condition attribute='attributename' operator='eq' value= '${schemaName}' />
</entity>
</fetch>`;
Xrm.WebApi.retrieveMultipleRecords("stringmap", optionSetFetch).then(
for (count = 0; count < result.entities.length; count++) {
}
},
function (error) {
});
}
var optionSetFetch = `<fetch version='1.0' output-format='xml-platform' mapping='logical' distinct='false'>
<entity name='stringmap' >
<attribute name='attributevalue' />
<attribute name='value' />
<filter type='and' >
<condition attribute='attributename' operator='eq' value= '${schemaName}' />
</entity>
</fetch>`;
Xrm.WebApi.retrieveMultipleRecords("stringmap", optionSetFetch).then(
for (count = 0; count < result.entities.length; count++) {
}
},
function (error) {
});
}
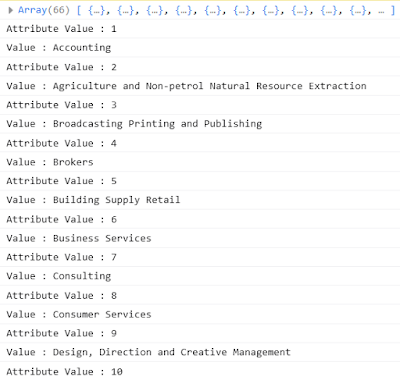
Here is the output.
Hope this helps.
--
Happy 365'ing
Gopinath.

No comments:
Post a Comment