Hi,
Today I got a requirement to Hide/Show "+" button on the Sub grid based on some conditions.
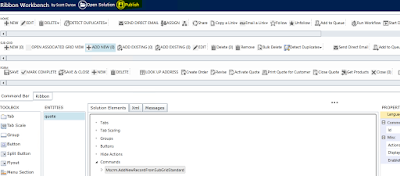
I used Ribbon workbench for doing it. But, unfortunately it was not working. After some search came to know that I am trying to customize wrong button. Actually, we should apply our commands on the highlighted button.
Here are the steps to be followed for hiding and showing the button.
Create a Webresource and write you condition in it. Make sure it returns True/False.
}
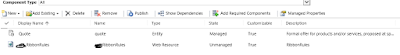
Create a solution in CRM and add the required entity and webresource.
Open the same solution in Ribbon Workbench.
Right-Click on the button and click Customize Command.
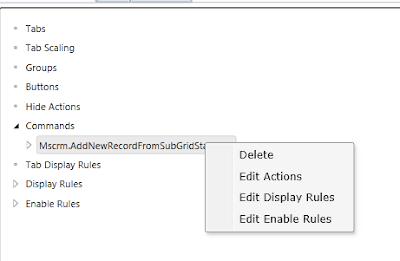
Its shows all the existing Command rules like Display rules, Enable rules etc..
Right click on the new customized command and click Edit Enable Rules.
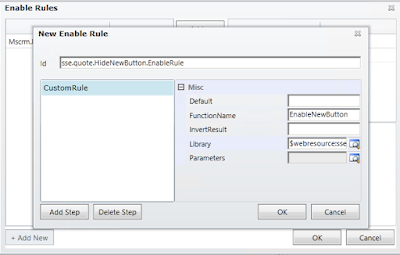
Click on Add New button and Select Custom JavaScript Rule.
Change the Id if you wish and Click on Add Step
Select Custom JavaScript Rule.
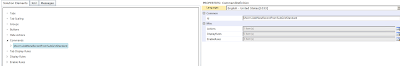
Select the WebResource and Javascript function name.
Click on Publish.
Done, now the button will be hidden/shown based on the Boolean value that is returning from the JavaScript function.
Hope this helps.
--
Happy CRM'ing
Gopinath
Today I got a requirement to Hide/Show "+" button on the Sub grid based on some conditions.
I used Ribbon workbench for doing it. But, unfortunately it was not working. After some search came to know that I am trying to customize wrong button. Actually, we should apply our commands on the highlighted button.
Here are the steps to be followed for hiding and showing the button.
Create a Webresource and write you condition in it. Make sure it returns True/False.
function EnableNewButton() {
return true;}
Create a solution in CRM and add the required entity and webresource.
Open the same solution in Ribbon Workbench.
Right-Click on the button and click Customize Command.
Its shows all the existing Command rules like Display rules, Enable rules etc..
Right click on the new customized command and click Edit Enable Rules.
Click on Add New button and Select Custom JavaScript Rule.
Change the Id if you wish and Click on Add Step
Select Custom JavaScript Rule.
Select the WebResource and Javascript function name.
Click on Publish.
Done, now the button will be hidden/shown based on the Boolean value that is returning from the JavaScript function.
Hope this helps.
--
Happy CRM'ing
Gopinath











Hi Gopinath
ReplyDeleteI am getting the following exception while publishing this , could you please help me on this.
Reasons:
1:The "Show error message" and "Set value" actions can't be used in a business rule that doesn't have a condition.
Hi Siva,
ReplyDeleteI think, its is related to the business rule on the entity. Check the business rule on the entity and then try to publish.
Hi Gopi
ReplyDeletethe button is not hide .Even i am not get any error.
My condition :
function DisableNewButton()
{
var status = Xrm.Page.getAttribute("new_statusapprover").getValue();
debugger;
//if status reason is Approved or Approval Pending
if (status == 100000002)
{
return false;
}
else
{
return true;
}
}
Entity name:Account
Attribute name :Statusapprover(Optionset)
options:new 100000000, approve for submitted(100000001) ,approve and reject(100000002)
Event: onchange
help me
Hi Gopi
ReplyDeletethe button is not hide .Even i am not get any error.
My condition :
function DisableNewButton()
{
var status = Xrm.Page.getAttribute("new_statusapprover").getValue();
debugger;
//if status reason is Approved or Approval Pending
if (status == 100000002)
{
return false;
}
else
{
return true;
}
}
Entity name:Account
Attribute name :Statusapprover(Optionset)
options:new 100000000, approve for submitted(100000001) ,approve and reject(100000002)
Event: onchange
help me
Thank you gopi :)
ReplyDeleteGreat Post. Its working for me.
Hi there. I discovered your web site by way of Google whilst looking for a similar matter, your website got here up. It appears to be good. I have bookmarked it in my google bookmarks to come back then.
ReplyDeleteiot solutions for smart cities
This comment has been removed by the author.
ReplyDelete