Hi,
We all know that there are lot of changes to Dynamics 365 JavaScript in accessing form attributes and controls. We should pass executionContext to a function and get the formContext. We can easily the context for onLoad, onChange and onSave events and the problems when we need to get in the functions that are configured to trigger on the Ribbon button click event.
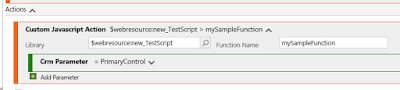
We have a way to solve this issue by passing PrimaryControl as a CrmParameter to the function and in Javascript function pass parameter like below and getFormContext from the parameter what we passed.
Hope this helps.
--
Happy CRM'ing
We all know that there are lot of changes to Dynamics 365 JavaScript in accessing form attributes and controls. We should pass executionContext to a function and get the formContext. We can easily the context for onLoad, onChange and onSave events and the problems when we need to get in the functions that are configured to trigger on the Ribbon button click event.
We have a way to solve this issue by passing PrimaryControl as a CrmParameter to the function and in Javascript function pass parameter like below and getFormContext from the parameter what we passed.
function mySampleFunction(primaryControl) {
var formContext = primaryControl.getFormContext();
formContext.ui.controls.get("name").getAttribute().setValue("123")
}Hope this helps.
--
Gopinath

Thanks for sharing that, I could never do it on my own! I run a health care clinic and I was looking for a reliable software developer for months. It was until I found http://pro4people.com, whose team of professionals made sure everything was perfect and 100% safe. Great!
ReplyDelete