Hi Everyone,
There are many times we might have got an requirement to show some kind of notifications globally in Dynamics 365 and there is no supported way to do it. Here is the supported way to do the same which is coming in, there is a new client API reference called Xrm.App which has two methods
1) addGlobalNotification
2) clearGlobalNotification
Please note this is a Preview feature, refer this link for more information on the updates.
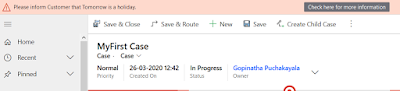
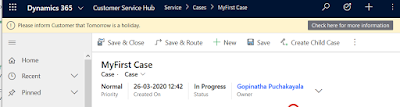
To show the notification first, we need to event to trigger and that event can be from anywhere. For example, I would want to show the notification when Customer Service Representative opens a case in Dynamics 365 saying "Please inform Customer that Tomorrow is a holiday."
To implement this, we have to call the below piece of code on the load event on the case form.
We can also optionally add a button and make it navigate to another URL if you would like to provide more info. In my example, I redirected to https://linkedin.com.
level: Number. Defines the level of notification. Valid values are:
1: Success
2: Error
3: Warning
4: Information
This notification remains App-wide unless closed by the user or cleared by using clearGlobalNotification method.
This can be more dynamic, you can have one some configurations saying ShowGlobalNotification, Message and Link. Whenever, you put ShowGlobalNotification to True, the code should execute and notification would be shown to the users. It can be turned Off by changing the configuration to False. No need of development and deployment.
Hope this helps.
--
Happy 365'ing
There are many times we might have got an requirement to show some kind of notifications globally in Dynamics 365 and there is no supported way to do it. Here is the supported way to do the same which is coming in, there is a new client API reference called Xrm.App which has two methods
1) addGlobalNotification
2) clearGlobalNotification
Please note this is a Preview feature, refer this link for more information on the updates.
To show the notification first, we need to event to trigger and that event can be from anywhere. For example, I would want to show the notification when Customer Service Representative opens a case in Dynamics 365 saying "Please inform Customer that Tomorrow is a holiday."
To implement this, we have to call the below piece of code on the load event on the case form.
// define action object
var myAction =
{
actionLabel: "Check here for more information",
eventHandler: function () {
Xrm.Navigation.openUrl("https://docs.microsoft.com/");
// perform
other operations as required on clicking
}
}
// define
notification object
var notification =
{
type: 2,
level: 4, // information
message: "Please
inform Customer that Tomorrow is a holiday.",
action: myAction
}
Xrm.App.addGlobalNotification(notification).then(
function success(result) {
console.log("Notification created with ID: " + result);
// perform
other operations as required on notification display
},
function (error) {
console.log(error.message);
// handle error
conditions
}
);We can also optionally add a button and make it navigate to another URL if you would like to provide more info. In my example, I redirected to https://linkedin.com.
level: Number. Defines the level of notification. Valid values are:
1: Success
2: Error
3: Warning
4: Information
This notification remains App-wide unless closed by the user or cleared by using clearGlobalNotification method.
This can be more dynamic, you can have one some configurations saying ShowGlobalNotification, Message and Link. Whenever, you put ShowGlobalNotification to True, the code should execute and notification would be shown to the users. It can be turned Off by changing the configuration to False. No need of development and deployment.
Hope this helps.
--
Happy 365'ing
Gopinath




hi
ReplyDeletehow we can show a globel notification using c# from workflow