Hi Everyone,
In this post, will try to understand as much as possible on Collect and ClearCollect functions in PowerApps.
Collect and ClearCollect functions are useful for when we want an in-memory store for data. They can save Collections and can be accessed from any screen in the App.
Here is the syntax
Collect(collectionName, Items)
ClearCollecct(CollectionName, Items)
These functions can be used to store JSON data.
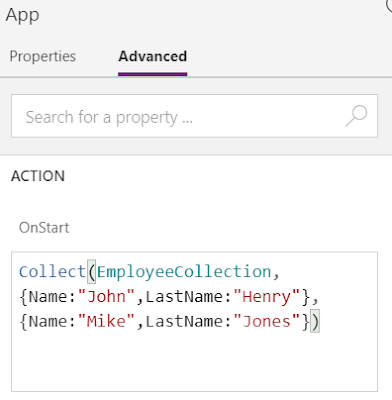
Collect(EmployeeCollection, {Name:"John",LastName:"Henry"}, {Name:"Mike",LastName:"Jones"})
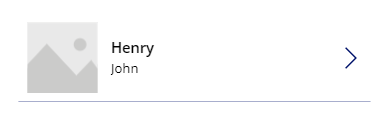
If we put this code on App Start, the code will run each time when the app loads. I have configured this as a Data Source to the Gallery to show the data and here is the result.
Now close the app and reload it so that the app start code runs. The gallery will now show the items in the EmployeeCollection.
Syntax for both collect and clearcollect is similar but the only difference is ClearCollect function deletes all the records from a collection. And then adds a different set of records to the same collection. With a single function, ClearCollect offers the combination of Clear and then Collect.
For example, we did set the StudentCollection in the AppStart and if we put the below command in OnVisible property of the Screen, the collection would be modified and output would be as below.
ClearCollect(EmployeeCollection, {Name:"John",LastName:"Henry"} )
Where do we see these collections while developing?
To see the items in the collection go to the menu and select ‘File’. Now select ‘Collections’. When we use the PowerApps add record to collection functionality we can see the results instantly.
If you want clear the collection, we can use Clear function.
Clear(EmployeeCollection);
Hope this helps.
--
Happy 365'ing
In this post, will try to understand as much as possible on Collect and ClearCollect functions in PowerApps.
Collect and ClearCollect functions are useful for when we want an in-memory store for data. They can save Collections and can be accessed from any screen in the App.
Here is the syntax
Collect(collectionName, Items)
ClearCollecct(CollectionName, Items)
These functions can be used to store JSON data.
Collect(EmployeeCollection, {Name:"John",LastName:"Henry"}, {Name:"Mike",LastName:"Jones"})
If we put this code on App Start, the code will run each time when the app loads. I have configured this as a Data Source to the Gallery to show the data and here is the result.
Syntax for both collect and clearcollect is similar but the only difference is ClearCollect function deletes all the records from a collection. And then adds a different set of records to the same collection. With a single function, ClearCollect offers the combination of Clear and then Collect.
For example, we did set the StudentCollection in the AppStart and if we put the below command in OnVisible property of the Screen, the collection would be modified and output would be as below.
ClearCollect(EmployeeCollection, {Name:"John",LastName:"Henry"} )
Where do we see these collections while developing?
To see the items in the collection go to the menu and select ‘File’. Now select ‘Collections’. When we use the PowerApps add record to collection functionality we can see the results instantly.
If you want clear the collection, we can use Clear function.
Clear(EmployeeCollection);
Hope this helps.
--
Happy 365'ing
Gopinath




No comments:
Post a Comment